Uploading and Publishing Your First Video
Brightcove Marketing Studio makes it easy to upload videos, edit video properties and then generate the embed code needed to publish a video on an HTML page. This topic will walk you through the steps to upload a video, edit the video details and then generate the embed code needed to publish the video to a webpage.
Uploading videos
Brightcove Marketing Studio makes it easy to upload your videos. To upload videos to your account, follow these steps.
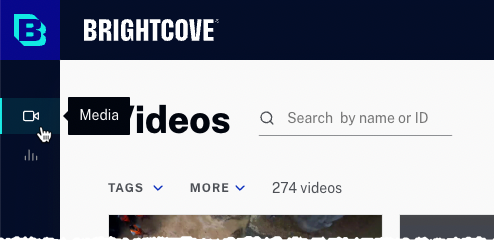
- In the primary navigation, click Media.

- Videos can be uploaded using one of these methods:
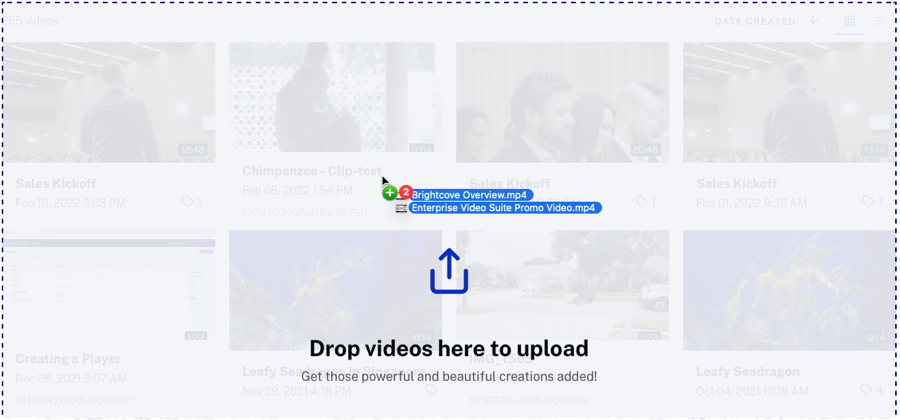
- Drag and Drop - Drag files from the file system to the Media page. The body of the page becomes the drop zone.
When the file is dropped, the upload process will begin.

- File selection dialog - Click and then Select files to open a file selection dialog. Browse and select files to upload.
- Remote URL - Click and then Upload from URL to specify the location of the source file. Source files must reside on a publicly accessible URL. Click when finished.
- Drag and Drop - Drag files from the file system to the Media page. The body of the page becomes the drop zone.
When the file is dropped, the upload process will begin.
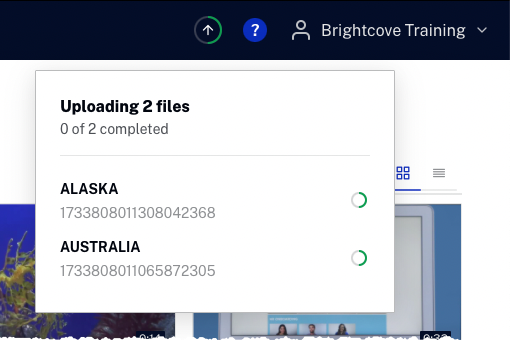
- Click the status drawer icon in the page header to view the upload progress. Click the icon again or click in the Media page to close the status drawer.

Other tasks can be performed on the Media page while uploads are in progress. When all uploads are complete, the status drawer will display a green circle ![]() . This indicates the video uploads have completed and it is safe to navigate away from the Media module.
. This indicates the video uploads have completed and it is safe to navigate away from the Media module.
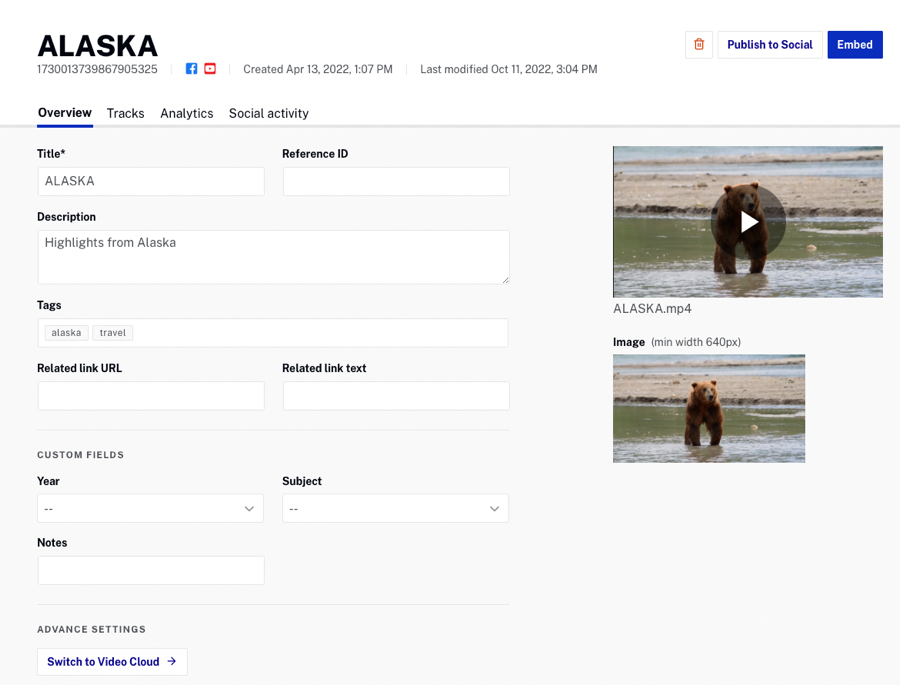
Editing video details
To view and edit video details, follow these steps:
- Open the Media module.
- Click on a video card (card view) or a video name (list view) to open the video details page.

- Edit values as needed. Changes are automatically saved as you tab out of a field.
- To return to the Media page, click Back to Videos in the left navigation.
Embedding a video in a website
The Media module can be used to generate the HTML embed code needed to display a video on a webpage. To generate the embed code for a website, follow these steps:
- Do one of the following:
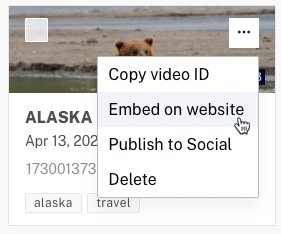
- In card view, hover over a card, click the action button (...) and then click Embed on website

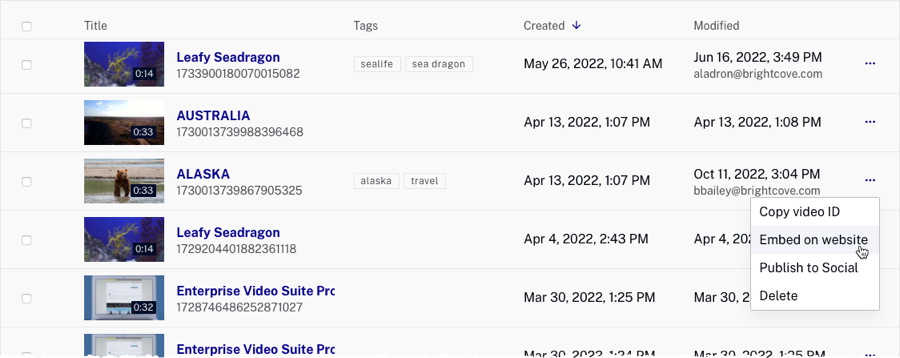
- In list view, click the action menu (...) next to the video to publish and then click Embed on website

- Click on a video to open the video details page and click
- In card view, hover over a card, click the action button (...) and then click Embed on website
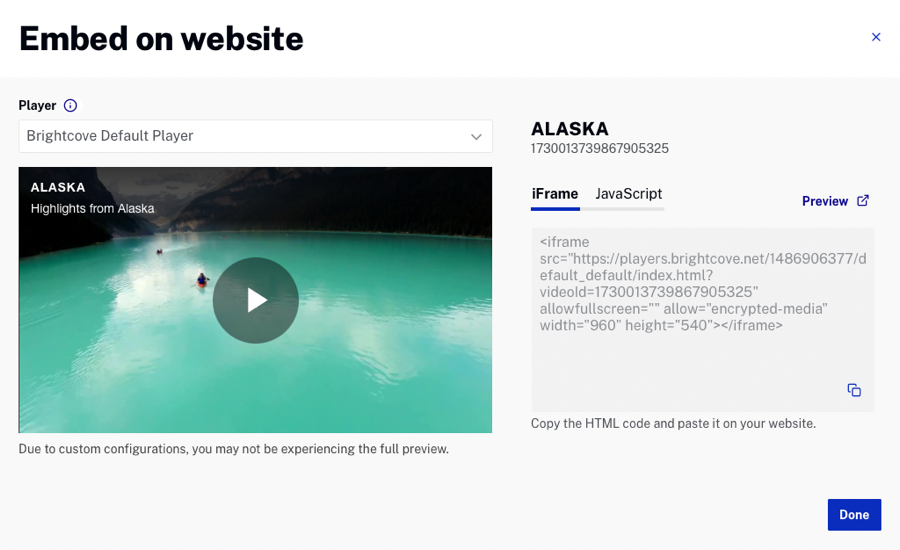
- The Embed on website dialog will open.
Optionally, click Preview to open a preview of the video in another browser tab.

- Select a Player to use.
- Click the Copy link to copy the HTML code. This is the code that needs to be pasted into a webpage to display the video.
- Click .