Embedding a Video on a Webpage
The Media module can be used to generate the embed code that is needed to embed a video in a webpage.
To publish a video to a website, follow these steps.
- In the primary navigation, click Media.
- To publish a single video to a website, do one of the following:
- In card view, hover over a video card, click the action button (...) and then click Embed on website
- In list view, click the action menu (...) next to the video to publish and then click Embed on website
- Click on a video to open the video details page and click

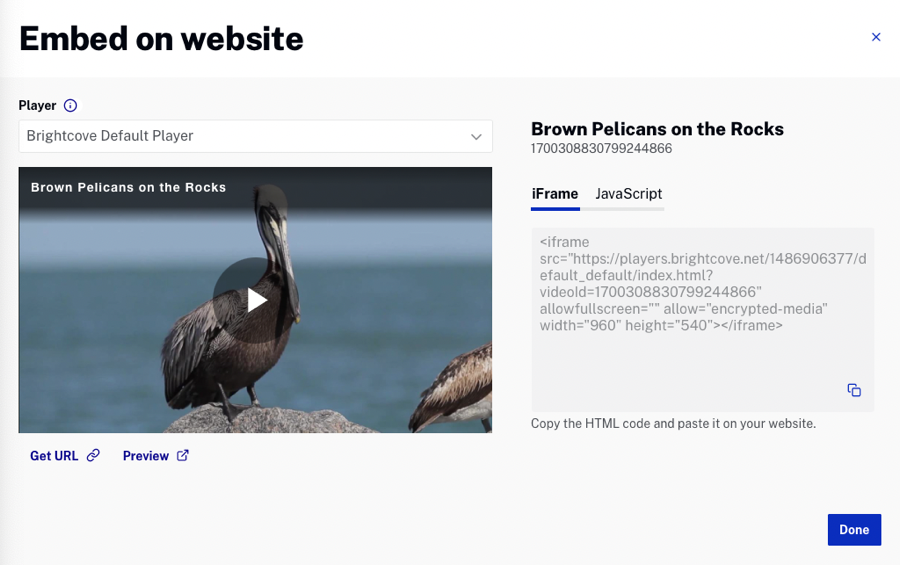
- Select a player to use. Note that the preview will update to display the player that was selected.
- (Optional) Click Preview to preview the video in another browser tab.
- (Optional) Click Get URL to copy a link to the video.
- Select the type of publishing code to copy by clicking Standard or Advanced.
- iFrame - Recommended for most cases. This type places the player inside an
<iframe>tag. - JavaScript - Allows the player to exist in the the HTML page directly, not in an iframe. This offers developers the benefits of ease of accessing the player and associated properties and events.
For more information on the types of embed code, see Choosing the Correct Embed Code.
- iFrame - Recommended for most cases. This type places the player inside an
- Copy the embed code. When finished, click .